Da poco ho voluto provare il servizio email di ProtonMail, infatti da fine febbraio supportano domini personalizzati, per cui ho potuto concretizzare il registrare un nuovo dominio per le email personali ed affidarglielo in gestione.
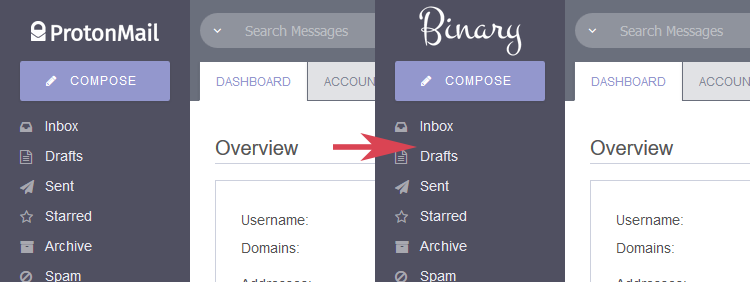
So che è un capriccio, ma siccome le mie sono le email, pago (i domini personalizzati non sono disponibili nella versione gratuita), mi fa piacere vedere il mio logo e non il loro in cima a sinistra.
Seguendo il trucco spiegato su https://css-tricks.com/replace-the-image-in-an-img-with-css/ e personalizzandolo, ho visto che il seguente codice css lavora a meraviglia:
|
1 2 3 4 5 6 7 8 9 |
.logo > img { background: url('data:image/png;base64,.......') no-repeat; background-position: 50% 50%; background-size: auto 50px; width: 128px; height: 50px !important; box-sizing: border-box; padding-left: 128px; } |
Questo permette di inserire un logo di 128x50px al posto di quello di ProtonMail; però prima di chiudere due piccoli appunti.
Il primo è che, almeno personalmente, preferisco inserire il logo direttamente nel css come immagine in base64, questo perché solitamente si parla di un file di dimensioni infime per gli standard odierni, e oltretutto vi sgrava dalla necessità di depositatarlo su qualche hosting esterno (che non è un fatto solo di sicurezza, ma principalmente di lavoro inutile, altro dominio = altre richieste dns, altro overhead ecc.) se posso consigliarvi il sito https://www.base64-image.de/ potrete facilmente convertire il vostro logo in base64 e inserirlo nel campo url.
Secondo appunto, height: 50px !important; non è stato inserito a caso, il !important serve perché il tema di default di ProtonMail è grossolanamente responsive, restringe il logo a 1100px 1000px e 900px di larghezza schermo, non sarebbe un problema si potrebbe fare 4 layout diversi anche per il logo personalizzato ma alla fine…un logo 128×50 ci sta perfettamente anche a 900px, bordi al pixel per carità, ma ci sta senza strabordare, quindi sinceramente non vedo perché stare a riscrivere le stesse cose 4 volte, alla fine non faccio web design quindi magari a me esteticamente piace e a voi no, liberissimi di adattarlo ai vostri gusti se proprio non sopportate il logo più grande del tasto componi 😉